Web会議では、背景が見えてしまうので、バックボードを用意したい
汚部屋(おへや)なので、背景は見られたくなかったりします
ZoomやTeamsなどでWeb会議を行うと、人物の背後が写り込みます。
このため、背景を画像や動画に置き換えている方も多いのではないでしょうか。
背景を画像等に置き換えると、ソフトウェア処理で人物と画像の境界を上手に切り分け、背景を映り込ませなくしますが、人物が動くと、瞬間的に、この境界に背景が映ってしまう場合があります。
背後にバックボードを設置することで、たとえ背景が映ってしまっても、単色のバックボードであれば問題無いと考えました。
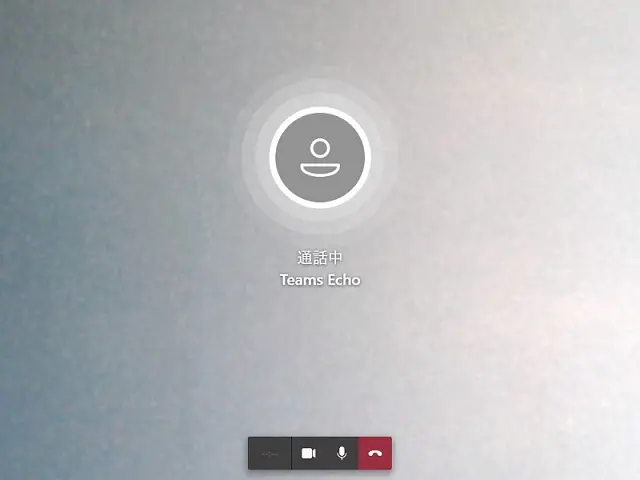
 実際に、背景に自作バックボード(単色ボード)を置いた時の見え方です。
実際に、背景に自作バックボード(単色ボード)を置いた時の見え方です。
低照度のためノイジーですが、このように汚部屋が見えないと安心できます。
Web会議において、背景を画像に置き換えて、しっかりと画像が表示されることを実現するためにバックボードを自作することにしました。
コンセプト:安価で簡単に作れることを目指します
Web会議のソフトウェアでは、背景を画像などに置き換える機能が提供されていますが、背後にバックボードを設置することで、置き換えた画像と自分の境界線が安定する(後ろが見えてしまうことを防げる)と思い描きました。
背景画像の安定のためのバックスクリーンになるので、簡単なもので十分です。
安価で簡単に作れることを目標としました。
必要な背景サイズの計測
Webカメラの画角をカバーしなければなりませんので、Webカメラを動作させて、予めバックボードとして必要な大きさを計測しておくことが大切です。
結果論ですが、このサイズでは小さすぎました。
ご自身の環境で、画角を計測し、余裕のあるサイズを決定する必要があります。
小さいと作り直しせざるを得ません。
材料
計測を基に、設計図を作るのですが、100均で材料サイズを確認して、必要な材料を決めることにしました。
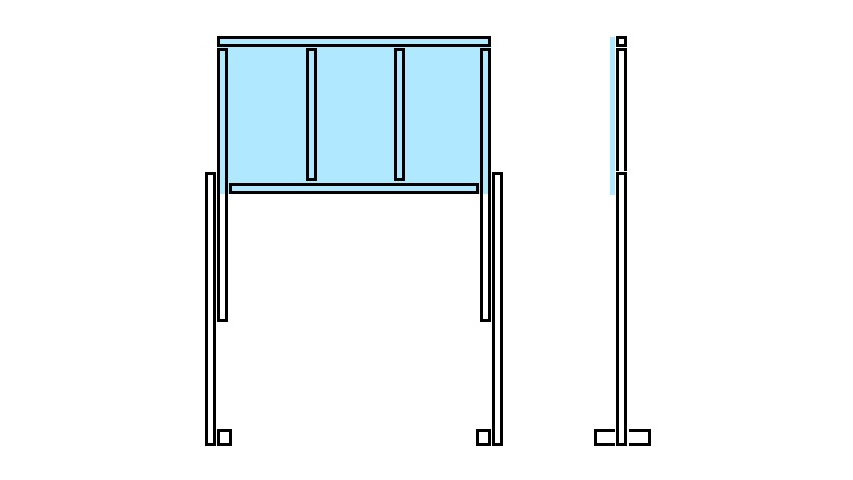
大体このような感じになればと考えました。
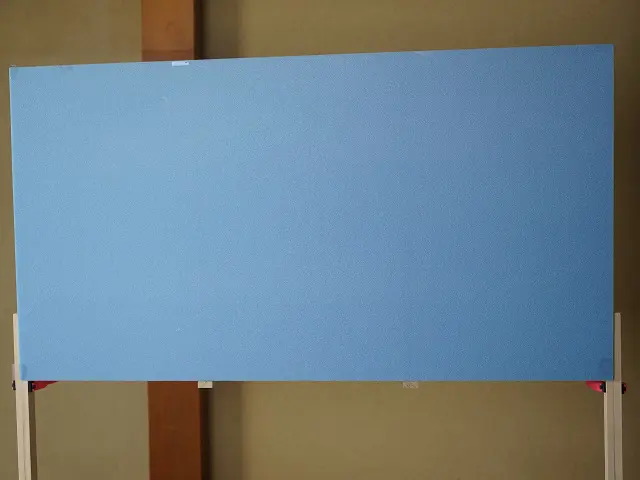
表面

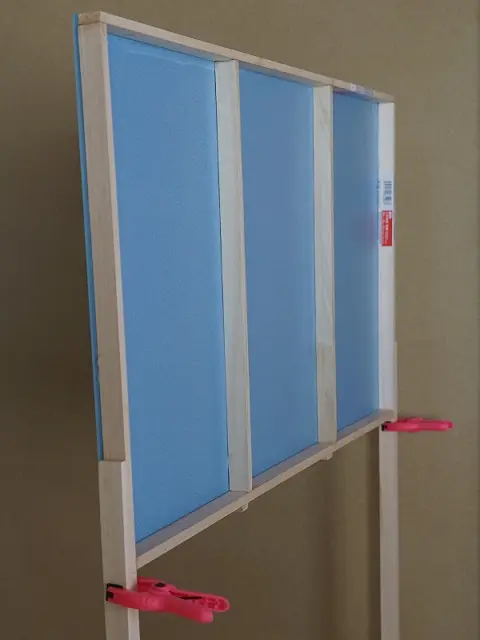
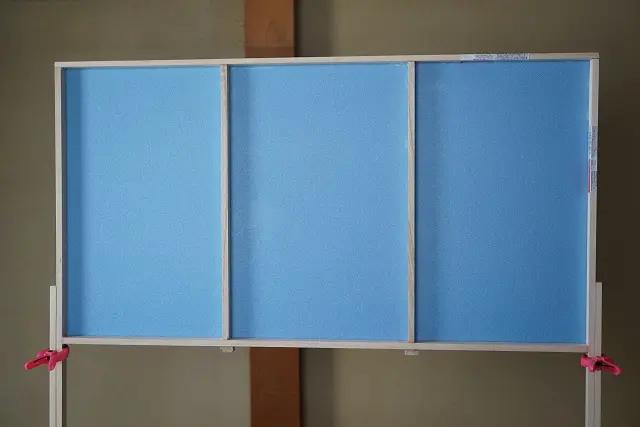
裏面

最小限の各棒で軽量化し、自立できるように考えました。
高さ調節は、角棒をバネクランプで固定することで、無段階調節ができます。
材料は、100均で調達しました。

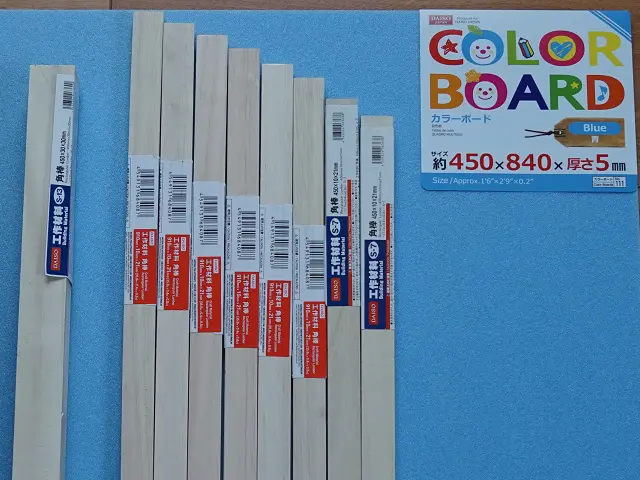
材料
・カラーボード(サイズ約450×840×厚さ5mm 色:青):1枚
・角棒(サイズ910mm×10mm×21mm):6本
・角棒(サイズ450mm×10mm×21mm):2本
・角棒(サイズ450mm×30mm×30mm):1本
合計:1,100円 です。
組み立て
とにかく、人物と背景に設定した画像の境界で、後ろが見えてしまうことを防ぐのが目的ですので、角棒を切って、ボンドで接着する簡易的な方法で組み立てました。
工具は、ノコギリと前回作ったコーナークランプ(代用)のみです。

材料カット
簡単に作りたいので、材料カット数は最小限になるようにしました。
- カラーボードは、切らずに使用
- 材料カット(ノコギリ使用)は、枠を補強する角棒2本、カラーボードの下部の角棒1本、足となる角棒1本の、合計4個所
材料接着
最初に、ボンドで角棒を接着しました。乾燥させてから、カラーボードもボンドで接着しました。
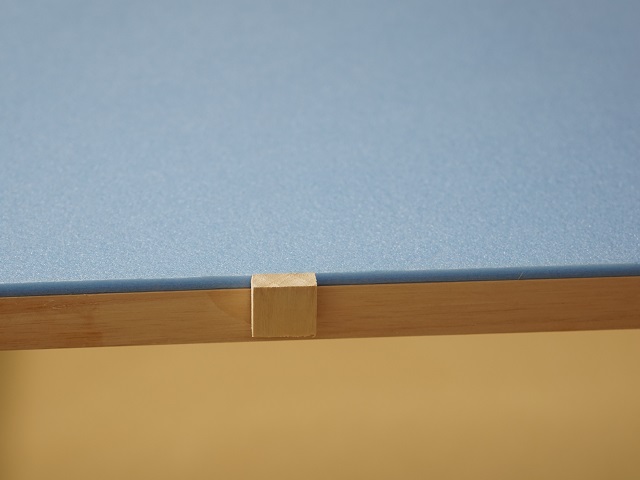
ずり落ちることはないと思いますが、念のため、切り落とした端材を下部にボンドで接着しておきました。

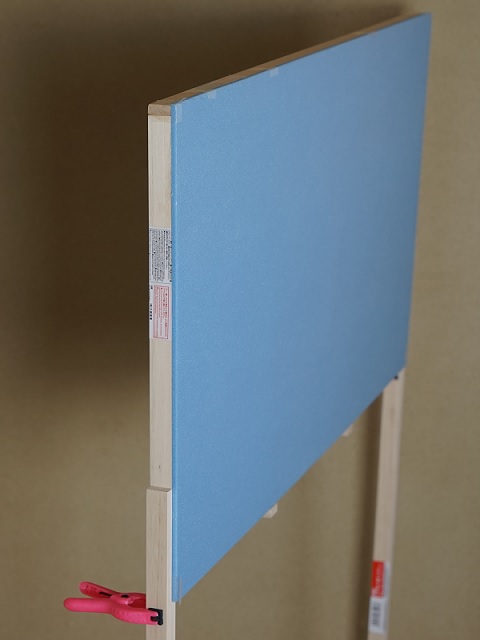
これは、足になる部分の接着後、乾燥待ちの状態です。

太い角棒は、どこにも固定されていません。
角棒自体がたわんでいるので、正確な垂直出しを行っても無駄なので、それっぽく接着しました。
細い角棒は、軽量なので、自立できれば構わない程度の垂直で問題ないと考えました。
自立
簡単に高さ調節ができるので、バネクランプを使って、固定しました。
縦方向と横方向から挟み込みました。
完成
このような形になりました。


たわみが目立ちますが、いい感じに仕上がったと思います。
見た目も完成度も大満足
背景が映り込まなければ構わなので、強度は、考慮していません。
とにかくZoomやTeamsなどのWeb会議で、背景画像をしっかりと表示できるように(境界から後ろが見えても、ボードが映るように)するためのバックボードです。
足は、このようにボンドで接着しただけですが、全体的に軽量なので、自立しています。

自立型にしましたので、スタンド看板の様に立ちます。
バネクランプを使って固定していますので、高さの調節は簡単で、無段階調節が可能です。
Webカメラが斜めになっていたら、バックボードも斜めにして、画角に収まる高さ調節も可能です。
このバックボードは、このまま背景代わりにも使えますし、背景を画像や動画に変更した場合、人物の境界の周辺が見えてしまうことも防げます。
正面から見るとこのような感じです。

裏から見るとこのような感じです。

結構いい感じに仕上がっていると思います。
人物の背後に設置してみると、横:84cm、縦:45cm位の大きさですが、Webカメラの画角をカバーする大きさのバックボードになりましたので、これで十分です(のはずでした)。
背景を画像に設定する場合は、単色(緑や青など人物や服などに使われていない色)の方が、人物と背景の境界線に汚部屋が映り込みにくくなります。
バックボードをそのまま、背景として写し込むのでしたら、素敵なデザインの壁紙などを、このバックボードに貼り付けるとお洒落を演出できるのでは、とも思いました。
背景の映り込みにお困りでしたら、挑戦してみてはいかがでしょうか。ボンドで接着するだけで完成するので、簡単にできます。
簡単に作れて、仕上がりも満足できますので、バックボードの自作は、おススメです。
※個人の感想です。実際に作って試しています。
しかし、一筋縄にはいきません
Webカメラに付属するアプリで、解像度を設定して、画角を確認して、寸法を決めたのですが、実際にZoomやTeamsでカメラ接続すると・・・。
同じ画角ではありませんでした。
バックボードが小さすぎました。
顔の周辺をカバーするのが精一杯です。
カラーボードをもう1枚付けた方が良さそうです。。
まとめ
完成度の高いバックボードを簡単に自作することができました。
しかし、バックボード自体が小さすぎました。
後日、もう一枚、バックボードを、この下に取り付ける予定です。
自作される方は、実際に使う環境下で寸法を決定して、多少大きめのバックボードにすることをお忘れなく。