バックボードのサイズアップ
前回、Web会議用のバックボードを自作しました。

しかし、縦方向が狭いと感じました。

そこで、今回この下側に、もう一枚カラーボードを追加することにしました。
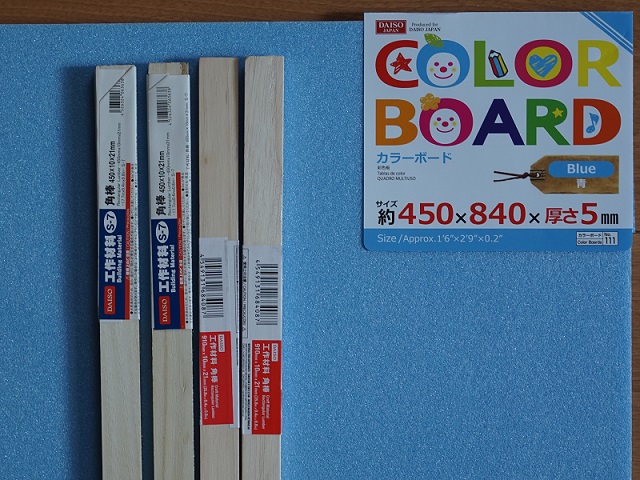
材料
前回完成したバックボードの下部にカラーボードを取り付けるので、正確な寸法はともかく、調達する材料は確認できています。
前回同様の材料になります。

材料
・カラーボード(サイズ約450×840×厚さ5mm 色:青):1枚
・角棒(サイズ910mm×10mm×21mm):2本
・角棒(サイズ450mm×10mm×21mm):2本
合計:550円 です。
総費用:1,650円です。
※最初からカラーボードを2枚使う予定でしたら、910mmの角棒は、1本不要でした。
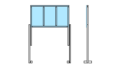
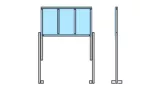
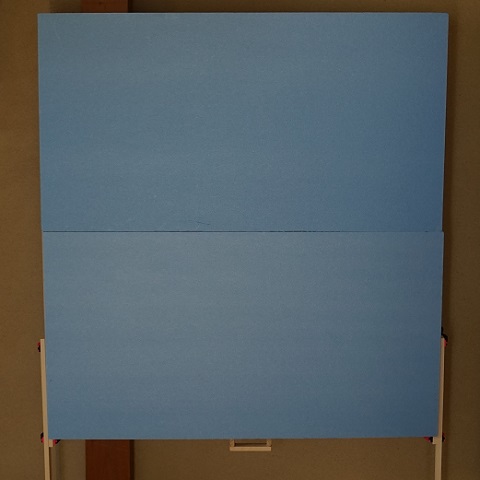
完成予想図
カラーボードを最大限に利用したいので、カラーボード部分は縦900mm、横840mmになります。
大体このような形になります。

下段の濃い水色部分が、今回追加するカラーボードです。
組み立て
前回同様、角棒をカットして、ボンドで接着しただけです。
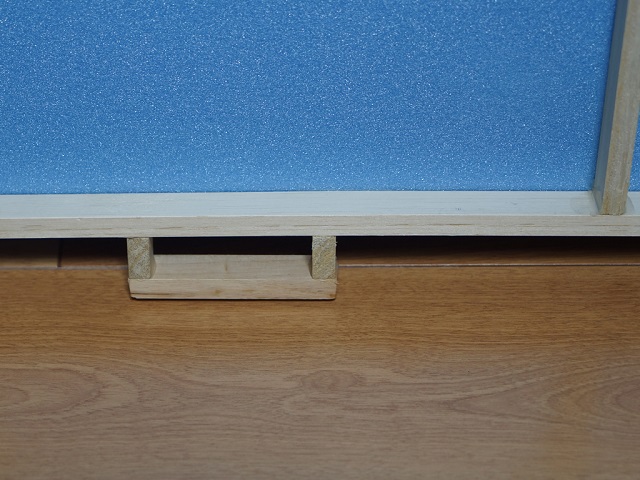
サイズが大きくなりましたので、持ち辛くなってしまいました。そこで、端材を用いて、取っ手を付けてみました。
 取り付けた取っ手
取り付けた取っ手
失敗(その1)
カラーボードがずり落ちないようにと考えて、端材をボンドで簡易接着したのですが、これが簡単に取れません。
 この支えは不要でした
この支えは不要でした
この端材を剥がすために、カッターを隙間に入れて、コネながら少しずつ刃を入れていきました。
簡単に剥がせなかったので、カラーボードは、ボンドで接着するだけでも十分と感じました。
やっと取れたときには、カラーボードに傷が入ってしまいました。
キレイに仕上がっていたので残念です。
できれば、この端材を剥がした横方向の角棒上に2枚のカラーボードを載せたかったのですが、上手にカッターを入れることができないと隙間ができてしまいますので断念しました。
仕方なく、横方向の角棒に、もう1本横方向に角棒を接着することにしました。
上部が重くなり、倒れやすくなってしまうので、不用意に重量を増やしたくなかったのですが、仕方がありません。
 横棒を2本にせざるを得ませんでした。
横棒を2本にせざるを得ませんでした。
失敗(その2)
今回もコーナークランプの代用を使いました。

簡単な方法ですが、この代用工具で乾燥するまで、放置しておくことができるので、とても便利です。
多少値が張っても、しっかりした工具は、長く使えると思います。
作業がしやすくなりますし、完成度の高い自作ができますので、工具の必要性を痛感しました。
角棒が、ねじれていたり、反っていたりするのは、柔らかく細い材料なので仕方がありません。
中の2本の縦方向の角棒を仮止めしたところ、端の縦枠になる角棒と、横枠として接着する予定の角棒が、ねじれているため、強引に反対方向にねじって接着しなければならないことが判明しました。
中の縦方向の角棒1本を接着済みなので、両端の縦枠に、横方向の角棒を接着しました。
このように、縦棒の4本中3本を仮止めしたら、ズレていることに気付きました。
 ねじれにより位置がズレています
ねじれにより位置がズレています
このように、1cm程度ねじれています。
外枠を先に接着してから、中の横方向角棒1本を接着。
次に、中の縦方向の角棒4本を接着する手順により、ひずみが少なくなると思いました。
完成
カラーボードを縦に2枚並べることになりましたので、人物に対してかなり広くの部分をカラーボードがカバーしてくれるようになりました。

クランプで止めてありますので、高さは、無段階調整ができます。
片方の足が箱などの上でも、安定していたら、しっかりと自立しますので、クランプ止め方式で良かったと思いました。
使わない時は、どこかの壁にかけたり、持ち運びしやすくなりますので、取っ手は、結構便利です。
取っ手は、背中に隠れるので、下にしました。
 取っ手付き
取っ手付き
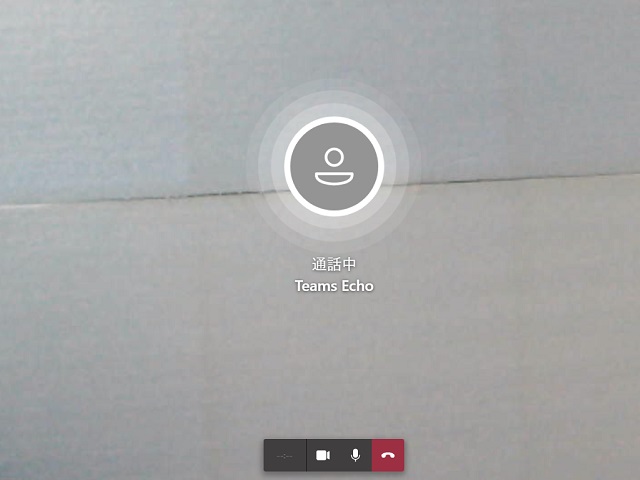
実際にバックボードは、このような映り方になります。
カラーボードの隙間や傷が、はっきりと映ります。

カラーボードの隙間や傷が目立ちますが、背景画像を設定してみると、この傷や隙間はあまり影響していないように見えます。
単色の後方になりましたので、後方が映り込んでしまっても、カラーボードが表示されますので、安心してWeb会議ができます。
新たな課題
人物の背後に関しては、このバックボードで境界線もきれいに表示されますが、ZoomやTeamsなどアプリケーションによっては、事前に確認した画角とは違う画角で表示されたりしますので、画角内全てがバックボードで覆われない場合があります。
ミーティング参加直前の背景調整の段階で、画角内にバックボードが収まっていないと気づいたときは、対応不能になってしまいます。
これ以上の大きさにすると、バックボードが大きくて邪魔になりますので、対応策として、Webカメラ側にフードを取り付けるが簡単な解決策と感じています。
まとめ
Web会議用のバックボードは、背景として設定する画像(動画)と人物の境界部分越しに、後方が映り込んでしまうことを防げることが確認できました。
カラーボードの色を指定して、指定した色が背景画像に置き換わるので、簡単に背景画像設定ができます。
指定した色が背景に変換されなくて、お困りの方に、バックボードをお試しいただきたいです。
単にカラーボード1枚を背後において、色指定するだけでも、背景画像の置き換わりが確認できますので、カラーボード1枚からお試しになれます。
人物の背後がバックボードなので、背後が見えても安心して会議に集中できます。


工作手順は、以下のとおりです。
簡単な作りですが、理想的なバックボード作りが実現できると思います。
1.用意する材料
- カラーボード(サイズ約450×840×厚さ5mm 色:青):2枚
- 角棒(サイズ910mm×10mm×21mm):7本(中央の横棒1本の場合)
- 角棒(サイズ450mm×10mm×21mm):4本(中央の縦棒)
- 角棒(サイズ450mm×30mm×30mm):1本(足用)
2.外枠作り
- カラーボードを2枚並べます
- このカラーボードの周辺が外枠になるように、横方向となる910mm角棒2本(外枠の中央と下部の横棒)を、角棒の厚み分カット後、角棒4本を並べて外枠を作り、ボンドで接着します(中枠の接着により、枠が変形する可能性があるので、カラーボードは、まだ接着しません。)
3.中枠作り
- 2でカットした、中枠となる中央横棒を(2枚のカラーボードが掛かるように位置調整を行って)ボンドで接着します
- 中枠となる角棒4本(中央の縦棒)を中に収まるようにカット後、この4本の角棒を接着します(枠が完成)
4.カラーボード接着
- 完成した枠にカラーボードを接着します
5.足作り
- 足となる1本の角棒(サイズ450mm×30mm×30mm)を、半分の長さにカット後、910mmの角棒を垂直に接着します
6.完成
- 枠と足をバネクランプで挟み込み、自立することを確認します
※枠は、角棒がねじれているかもしれませんので、ねじれにくくなるように、角棒をカットする角度を決定してから、角棒をカットします
かなり使い勝手良いバックボードになったと自負しています。
サイズが大きくなったので、置き場所に困りました。
しかし、背景画像と人物の境界を判定が甘くなっても映るのはバックボードなので、バックボードの使用は、とてもおすすめです。
現状では、ねじれが発生してるので、ボンド接着のみのため、いつ大破するか分かりません。
しかしながら、カラーボードが柔らかい素材ででなじんでいるので、しばらくこのまま使ってみます。
カラーボードは、柔らかい素材ですので、キズが付きやすいため、取り扱いを慎重にならざるを得ないかったりします。カラーボードにかわる素材を使う、カラーボードの上に布状の素材を貼り付けるなども方法と感じています。
それでも、この方法で使う価値のあるバックボードができたので、大満足しています。
バーチャル背景用のバックパネルとして使えますので、実用的です。
ただし、Webミーティング参加前にバックボードが画角内に収まっていることを確認しておかないと、後方が見えたまま、Webミーティング参加となってしまいます。
ZoomやTeamsなどアプリケーションのバージョンアップにより、画角が変わってしまうこともあり得ます。
毎回、必ず背景の事前確認を行っています。
これでは、困るので、更に安心して使えるように、Webカメラのフード自作も検討しています。